4 Landingpage Beispiele für erfolgreiche Kampagnen & mehr Kunden
Durch die Augen des Kunden sehen: Sehen Sie Ihre Landingpage (also Ihre Verkaufs- oder Anmeldeseite) und die folgenden Landingpage Beispiele aus den Augen Ihrer Kunden. Wonach suchen diese auf Ihrer Landingpage? Werden Sie sich den Wünschen und Sorgen Ihrer Kunden bewusst und präsentieren Sie diese auf Ihrer Landingpage. Wenn der Kunde auf der Landingpage beispielsweise Aspekte entdeckt, die zu seinen Bedürfnissen passen, denkt er sich vielleicht: „Hier bin ich richtig, vielleicht ist dieses Produkt das Richtige für mich.“.
Landingpage Beispiele mit 4 Tipps für mehr Kunden über das Internet:
Was Verkaufs- oder Anmeldeseiten im Internetmarketing erfolgreich macht sehen Sie an jedem der folgenden 4 Landingpage Beispiele…
Überschrift

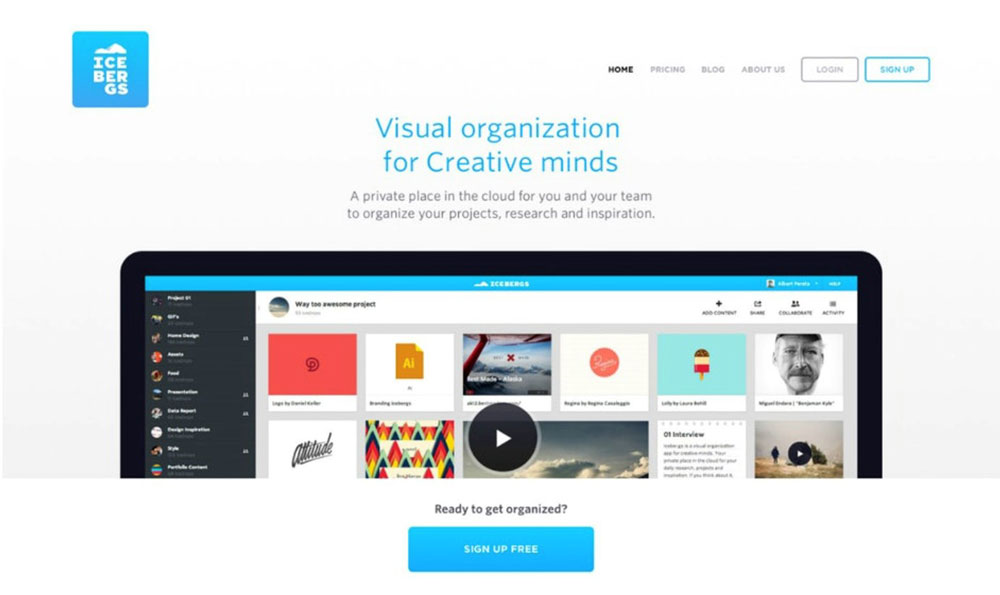
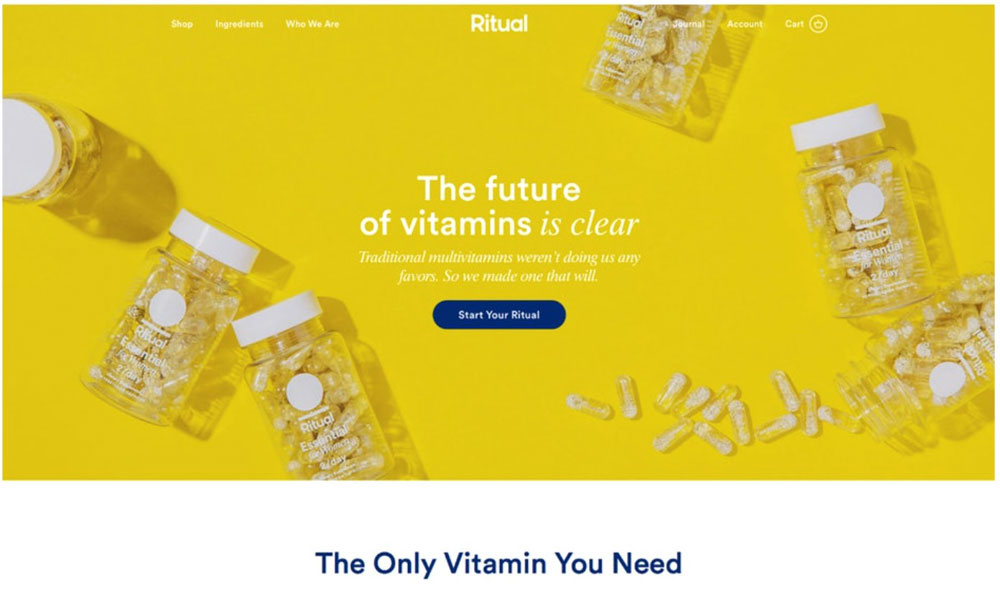
In diesem Bild sehen Sie ein gutes Landingpage Beispiel mit einer gelungenen Überschrift. Diese sollte dem Leser sofort mitteilen, worum es auf der Landingpage geht. Sie soll (optisch und inhaltlich) seine Aufmerksamkeit erregen und ihn dazu bringen mehr lesen zu wollen. So wie eine Schlagzeile einer Zeitung dies tun würde.
Tipp: Versetzen Sie sich auch hier in den Kunden. Schließlich muss dieser das Gefühl erhalten, dass Ihr Angebot die Bedürfnisse, die er gerade hat, genau anspricht.
Wichtig: Die Überschrift vermittelt die zentrale und wichtigste Botschaft Ihrer Landingpage. Hier lohnt sich ein längeres, kreatives Brainstorming – auch mit anderen Personen.
Call-to-Action Button

Der Call-to-Action Button ist das Herz Ihrer Landingpage. Nur durch ihn schaffen Sie es, den Kunden zu einer bestimmten Handlung zu bewegen.
Sorgen Sie deswegen, wie in diesem Landingpage Beispiel dafür, dass er deutlich hervorsticht und schnell mit den Augen auffindbar wird.
Zudem sollte die Aufschrift des Buttons dafür sorgen, dass der Kunde sofort weiß, worum es geht. Auf dem Beispiel der Landingpage ist dies gut gelungen. Der Call-to-Action Button hebt sich farblich ab und ist zentral platziert. Zudem erkennt der Besucher sofort, was durch Drücken des Knopfes ausgelöst wird (eine Handlung – in diesem Landingpage Beispiel ein Download).
Tipp: Damit Ihr Call-to-Action sofort ins Auge springt, sollte dieser größer und/oder zentrierter sein, als alle anderen Elemente auf der Landingpage.
Übersichtlichkeit und Zielfokus

Wie bei der Websitegestaltung gilt auch für die Landingpage – weniger ist mehr. Versuchen Sie alle Aspekte so übersichtlich wie möglich darzustellen. Leiten Sie die Augen des Kunden durch Einfachheit des Aufbaus direkt zu dem Call-to-Action Button und sorgen Sie so dafür, dass er schnell die von Ihnen gewünschte Handlung ausführt. Je mehr Elemente Sie auf der Landingpage integrieren, desto eher kann es passieren, dass der Kunde abgelenkt ist und Sie das eigentliche Ziel der Landingpage verfehlen.
Das heißt auch: eine Landingpage sollte nur ein Ziel verfolgen. Das kann sein, dass Sie Ihre Landingpage dafür konzipiert haben, um zum Beispiel
- Newsletter Leser zu gewinnen (Eintragung der E-Mail-Adresse)
- Webinar Teilnehmer zu gewinnen (Eintragung der E-Mail-Adresse)
- Ein Produkt oder eine Dienstleistung zu buchen (Ausführung einer Bestellung)
Auf jeden Fall sollte die Seite nur dieses eine Ziel bewerben, ohne weitere Optionen anzubieten (nicht: „Sie können hier unseren Newsletter abonnieren. Weitere Webinar-Termine finden Sie hier. Und das Einzelcoaching gibt es hier“ – das passt zum klassischen Informationscharakter einer Website, jedoch nicht zur wirksamen, zielgerichtete Kundenaktions-Aufforderung einer Landingpage).
Wenn Sie beispielsweise kostenpflichtige Werbung schalten, um mehr Webinar-Teilnehmer zu gewinnen, dann wäre es kontraproduktiv, diese auf eine „Sammelsuriums-Seite“ zu schicken, wo sie statt dessen vielleicht stöbern, aber sich nicht eintragen zum Webinar.
Gleiches gilt auch für lange Werbetexte. Diese werden zum Großteil nie vollständig gelesen und je länger Ihr Text, desto größer die Wahrscheinlichkeit, dass der Kunde Ihre Seite wieder verlässt, ohne auf den Call-to-Action Button zu klicken. Wenn Sie viele Informationen zum Angebot haben, dann unterbrechen Sie diese optisch lieber in kleine „Informationshappen“.
Was allerdings auf Ihre Landingpage gehört, ist ein aussagekräftiges Foto oder Video Ihres Produktes. Auch wenn es sich „nur“ um eine digitale Leistung handelt wie einen Newsletter, ein Gratis-Geschenk oder ein Webinar, Bilder erhöhen die Handlungsquoten bei Kunden. Zudem können Sie durch die richtige Farbwahl den Kunden zu einer bestimmten Handlung bewegen.
Tipp: Hinterfragen Sie bei jedem Designelement IMMER ob es dem Zweck (dem Ziel) der Landingpage dient.
Tipp: Videos sorgen dafür, dass schwer verständliche Themen greifbar werden. Durch Bilder werden Ihre Kunden eher inspiriert. Wählen Sie entsprechend Ihres Angebotes hier die richtige Wahl zwischen Bildern und Videos.
Vertrauen schaffen

Zwar soll Ihre Landingpage übersichtlich sein, allerdings gehören Elemente, die Vertrauen erzeugen unbedingt auf die Landingpage. Das ist besonders wichtig, wenn Sie Menschen erreichen wollen, die Sie noch nicht kennen.
Beispiele für Trustelement, die Ihrer Landingpage Seriosität geben:
- SSL-Verschlüsselung: https-URL signalisiert sichere Datenübertragung
- Rechtlich vollständige Angaben: Datenschutzerklärung, AGBs, Impressum
- Kontaktmöglichkeit: gut sichtbar
- Unternehmensdarstellung: authentisch und transparent z.B. mit Foto
- Auszeichnungen / Zertifikate: z.B. als Testsieger, Abschlüsse, Lizenzen
- Kundenfeedbacks: Kundenstimmen / Kundenbewertungen oder auch Referenzen bekannter Firmen sichtbar machen
- Gütesiegel: Bis zu drei Qualitäts-Zertifikate von unabhängigen Instanzen
„Qualitäts-Zertifikate von unabhängigen Instanzen bieten Ihren Kunden einen zuverlässigen Orientierungspunkt im Internet. (…) Laut Shopsiegel Monitor 2015 würden 78 Prozent der Internetnutzer auch in einem unbekannten Online-Shop einkaufen, wenn dieser über ein Gütesiegel verfügt. Häufig vergebene Zertifikate, die einen hohen Bekanntheitsgrad unter Verbrauchern haben, sind zum Beispiel die Gütesiegel vom TÜV Süd, Trusted Shops und EHI Retail Institute. Das oder die Gütesiegel sollten im Header- oder Footerbereich einer Website platziert werden, damit sie auf jeder Seite gut zu sehen sind. Übrigens: Sie können Ihren Trust noch erhöhen, indem Sie die Zertifikate „klickbar“ machen und mit weiteren Informationen über die Zertifizierung des Shops oder die prüfende Instanz hinterlegen.“ (Quelle: https://votum.de/fokus-e-commerce/trust-elemente)
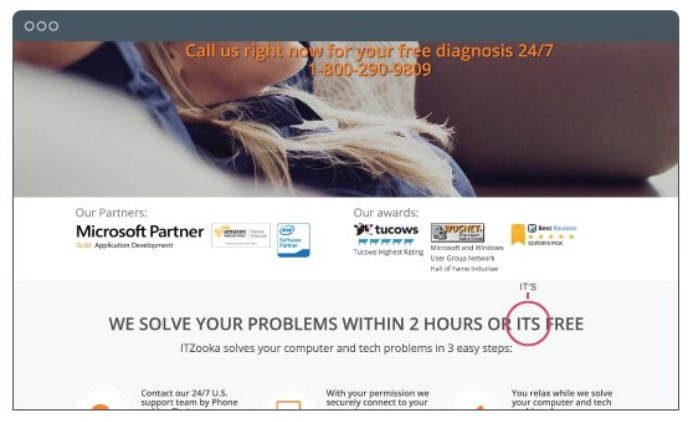
Auf dem obigen Landingpage Beispiel wurden verschiedene Partner und Auszeichnungen des Unternehmens aufgelistet. Diese schaffen Vertrauen. Zudem sehen Sie in diesem Beispiel noch einen Fauxpas – einen Rechtschreibfehler, rot umkreist.
Achtung: Achten Sie auch hier genau auf die Rechtschreibung. Da Fehler sonst Misstrauen wecken könnte. Immer von einer externen Person nochmal gegenlesen lassen.











Hinterlassen Sie einen Kommentar